Summary
I created an in-app flow for mistakenly blocklisted Sezzle shoppers to quickly request account reviews without leaving the app. A non-exitable modal guided users through the process, keeping them informed and reducing frustration. My solution improved shopper retention and minimized friction, with positive feedback from both users and stakeholders.
Key Problem
Sezzle, a Buy Now, Pay Later company, quickly blocklists accounts flagged for fraudulent activity to protect against exploitation, particularly in the app. These bad actors cost the company thousands of dollars annually.
However, legitimate shoppers sometimes had their accounts mistakenly locked, and there was no effective way for them to communicate with the Shopper Support Team about the error. This friction increased the risk of losing legitimate shoppers due to frustration. The challenge was: How might we empower mistakenly blocklisted shoppers to unlock their accounts without having them exit the app, while ensuring the right internal team receives their communications?
Discovery
Through user interviews, I found that shoppers were frustrated by the lack of an immediate in-app solution to resolve account lock issues. While locking accounts was necessary to protect the company’s bottom line, we didn’t want to alienate legitimate shoppers suspected of fraud by mistake. The solution needed to:
Channel any negative emotions users might feel upon seeing their account was locked,
Motivate them to act, and
Provide a sense of accomplishment by ensuring their concerns were acknowledged.
All of this had to be done within the app and with as few screens as possible to maintain user engagement.
Ideation and Iteration
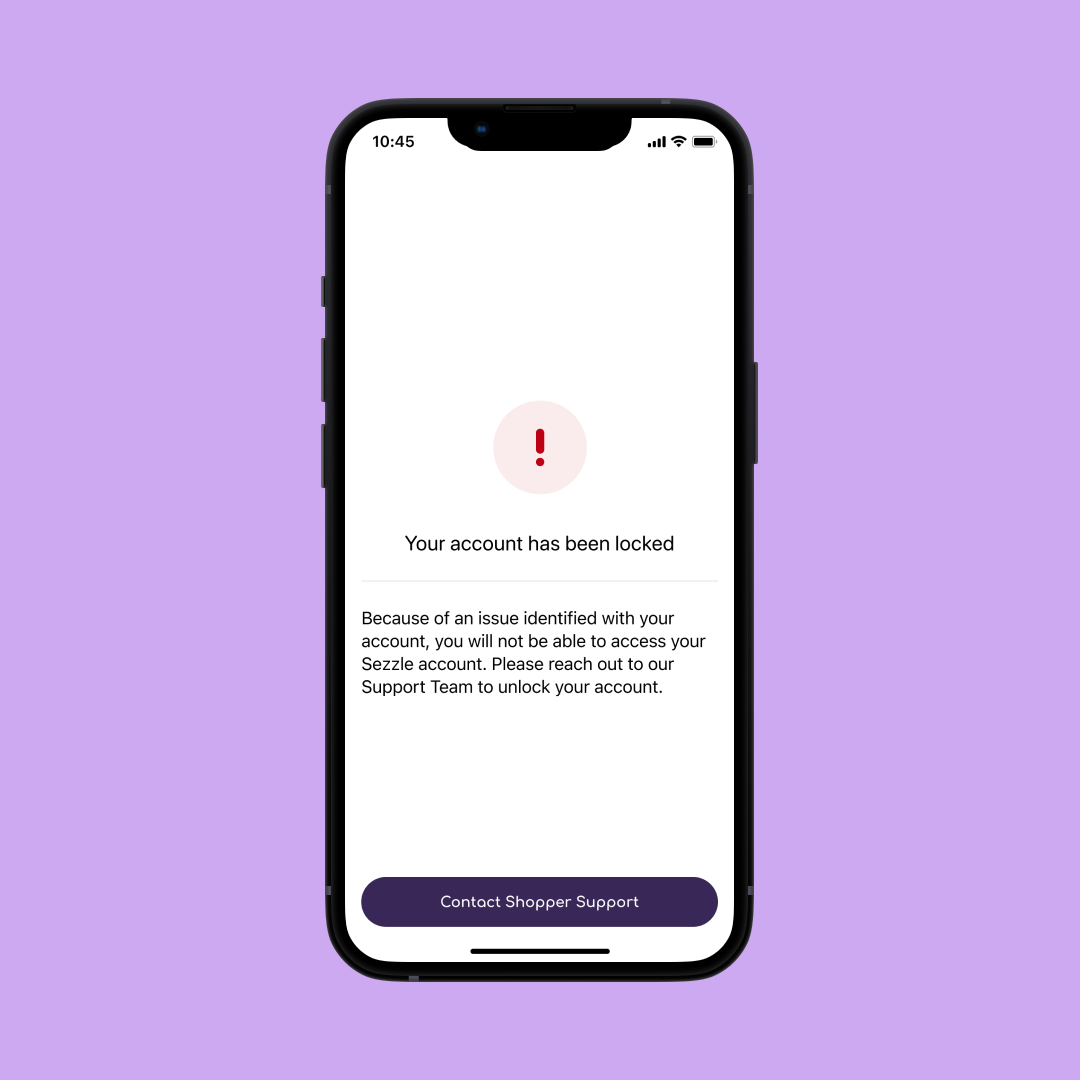
I experimented with various formats—notifications, pop-ups, and full-screen modals—before determining that the full-screen modal had the greatest impact in grabbing the shopper's attention. I also iterated on the language. Initially, we considered messaging like, "Your account has been locked due to potential fraud," but found it alarmed legitimate users. After testing, my team and I settled on a "vague but helpful" approach.
To reduce the burden on Engineering, my product manager suggested we update an existing form rather than build a new one. This allowed us to streamline the process without compromising on the user experience.
One of my key contributions was advocating for the inclusion of a Confirmation screen. This screen assured users that their request to review the lock had been received, along with a timeframe for when they could expect to hear from support. Setting clear expectations not only complied with ADA standards but also helped alleviate user anxiety—a win for both accessibility and customer satisfaction.
Solution
In collaboration with my product manager and a software engineer, I designed a streamlined flow:
When a flagged shopper opens the Sezzle app, they're immediately met with a non-exitable slide-up modal explaining that there’s an issue. The most prominent action is a button prompting them to begin resolving it.
The button leads to an updated Shopper Support form with an added option to address a locked account.
After submitting the form, users are redirected back to the Sezzle app, where a second non-exitable modal confirms that their request was received and includes a timeframe for when they can expect to hear from Support. This modal remains on the app until the issue is resolved.
Users also have the option to review FAQs or return to the form if they need further assistance.
By keeping users within the app, we minimized friction, which reduced frustration and made it more likely that users would quickly and effectively resolve the issue.
Impact
Early user testing yielded positive feedback—while some users initially felt anxious about the first modal, they appreciated having a clear path forward. Stakeholders were pleased with the simplicity of the solution, especially since it required minimal engineering effort. After the launch, my product manager shared that inquiries for resolution increased, and we were better able to retain previously flagged shoppers. This solution ultimately helped balance Sezzle’s need for security with user satisfaction.
Specifics
Timeframe Q2-Q3 2022
Tools Figma, UserTesting.com
Role Product Designer
Collaborators Product Manager, Software Engineer